Built-in Flowcharts – An Anatomy Of Visual Novels
This is a condensed version of the full article which can be found on my Main Blog Here.
Divergent Paths To The Future
For the longest time when you wanted to know how to get to a specific route in a visual novel the only options open to you where trial and error or looking up a walkthrough. However, in more recent years there has been a trend to include built-in flowcharts that fill out as the player progresses through the game. These help the player understand the structure they are working within as well as the consequences of each choice. More importantly it opens up an interesting design space for visual novels to interact with and set up their narratives around to increase the player’s engagement and sell these games as a total experience. It is rare for a game to have such direct avenue to show its internal workings and this offers a unique opportunity to examine how a player reacts to having this knowledge. With all this said, the built-in flowchart’s biggest benefit is also its biggest weakness as all mystery about action and consequence is lost which is a killing blow for any visual novel focused around those things. There is definitely a fine line to be found here so let’s trace the paths of destiny and discover what this design element means for visual novels.

The Utility Of The Flowchart
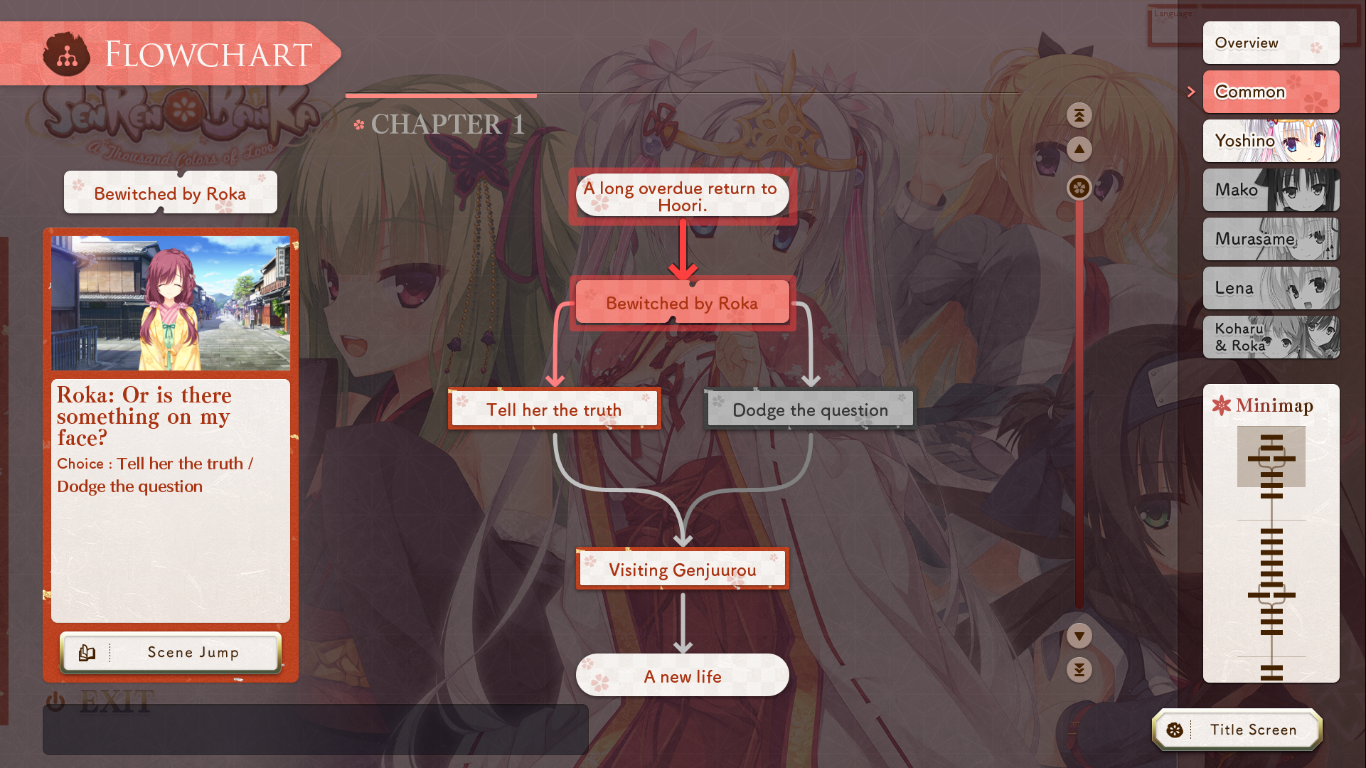
By far the most common reason for the inclusion of a built-in flowchart is the developer’s desire to provide a tool of convenience that allows for an easy presentation of the visual novel’s structure. This feature allows the player access to information that would normal be hidden and removes the need to look for external sources of information to help complete the game. These flowcharts often include a function to select and jump to one of the displayed scenes which Yuzusoft games, such as Senren * Banka, have made a core part of their accessibility features. Despite how simple these games are structurally, the ability to jump where the player needs to go frees them from needing to sit through the same common route content that they have already played through, and instead get to the next route without unnecessary delays.

For visual novels which aim to keep the player engaged through emotion rather than complicated plots, this removal of downtime is a great benefit as it ensures the player will not lose their bond with the characters that might occur while they skip through material. Standing on the opposite side are the plot heavy game who benefit from the flowchart in the clarity it brings to their intricate plots and the way it gives the player a set of guidelines to follow what is going on. Sorcery Jokers is a good example of how this is implemented as it has two protagonists who act separately from one another and they are often doing things at the same time as each other. It can be difficult to conceptualise how the two protagonists’ stories relate to one another with the constant jumping back and forth between them and this is where the flowchart comes in. Through showing the relationships between events in visual form the game brings an order to the plot which can be easily understood at a glance even as the big twists are revealed.
Flowcharts As Narrative And Mechanical Tools
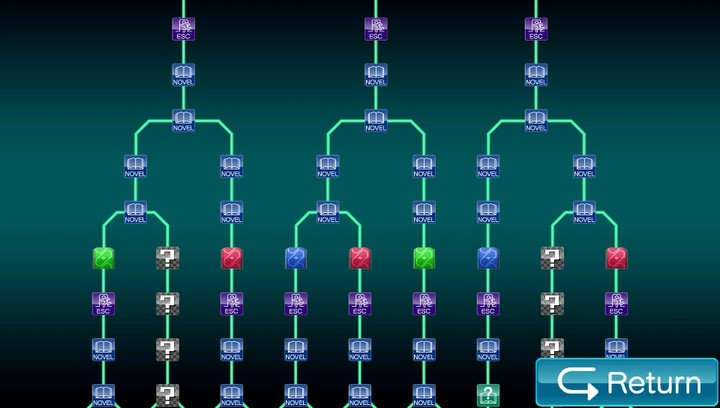
While many visual novels simply use built-in flowcharts for utility purposes, their representation of the narrative’s structure offers an intriguing angle through which the player can be addressed and the very structure can be put to use to tell the story. The way that the flowchart often grows as the player explores the game space not only gives them a sense of forward momentum in sync with events and characters, but can also do the opposite and provide a sense of being trapped in a maze and constantly running into dead ends. For the sense of confinement that the flowchart contributes to, there can be no better example than the Zero Escape games. These visual novels all focus around characters being trapped in an unknown place and forced into a game for their lives. Everything in these titles rotates around feelings of isolation and loss of control, this includes the flowchart which invokes these emotions through showcasing the blocked and spider web like paths available while daring you to overcome them. On a similar level of narrative complexity we have 428: Shibuya Scramble, but rather than trying to sell an oppressive feeling the flowchart instead works to give the game a sense of constant progress. In combination with the switching between characters the flowchart facilitates, its stream of newly revealed scenes and how they relate to one another pushes the player forward on a tide of new information that stimulates them at every turn. These two contrasting uses of the narrative incorporation of the flowchart demonstrate the degree of flexibility it has as a means of targeting the player’s perception of events in a meta context.

Incompatible With Immersion
Despite the many opportunities and benefits that having a built-in flowchart provides the developer, it is not something all visual novels find desirable to include due to its effect on the player’s immersion in the narrative. Between the complicated web like narratives of games like the Zero Escape series and the simple structures of a Yuzusoft game are a set of visual novels focused around telling a story interested in emphasising their plots but only offer a limited axis for player choice. If these games where to include a flowchart they would lose any ability to derive tension from their choices as the player could easily see at a glance their extremely linear and simplistic nature. Since choices are one of the primary methods of engagement for visual novels, this makes the flowchart a poison for this subset of games and has led to their continual absence from many titles despite the increasing adoption in many others.
Conclusion
Presenting the game’s internal structures to the player has a surprisingly diverse effect on how they perceive it. The built-in flowchart provide a developer with not only a useful utility but also a strong meta narrative element to engage the player. It is a clear method of presenting information and ensures the player knows the actions and consequences available to them while also giving them a means to jump to a desired scene. Within a narrative context it offers a visual means of conveying an emotional tone without any need to specificly spell it out and instead have it seep into player’s mind on a subconscious level. Of course, as with all tools it is not a fit for every game and those which rely on mystery or the concealment of the action and consequence economy would be harmed if they where to include one since it undermines a key strength. So should you include a built-in flowchart in your visual novel? If your game is not aiming for a tone which would be damaged by its presence then it should be a definite consideration. The flowchart is a tool of convenience many players are coming to expect from their visual novels so they do not have to rely on external sources to complete your game.



1 Comment
Recommended Comments